What about WEBP?
JPEG (Joint Photographic Experts Group) format for images has served us well for nearly three decades. But is is essentially a 1990’s format. Today we have better ways of compressing images. The most popular currently is Google’s WEBP (Web Picture) Format. Many modern websites use WebP as its default format for uploaded images that it needs to resize and/or optimise for the web. Though I have to admit that GarfNet is a bit “late to the party” in this context. 🙂
Nevertheless, WebP is a very versatile format which not only supports better compression than JPEG, it also supports transparency, highly efficient animation and PNG-like lossless compression options too. It really is rather clever…
- More information concerning the WebP format itself, it’s history, and why it is becoming increasingly popular: https://garfnet.org.uk/cms/2019/02/11/what-is-a-webp-image-file-and-how-do-i-open-one/
Spot the difference
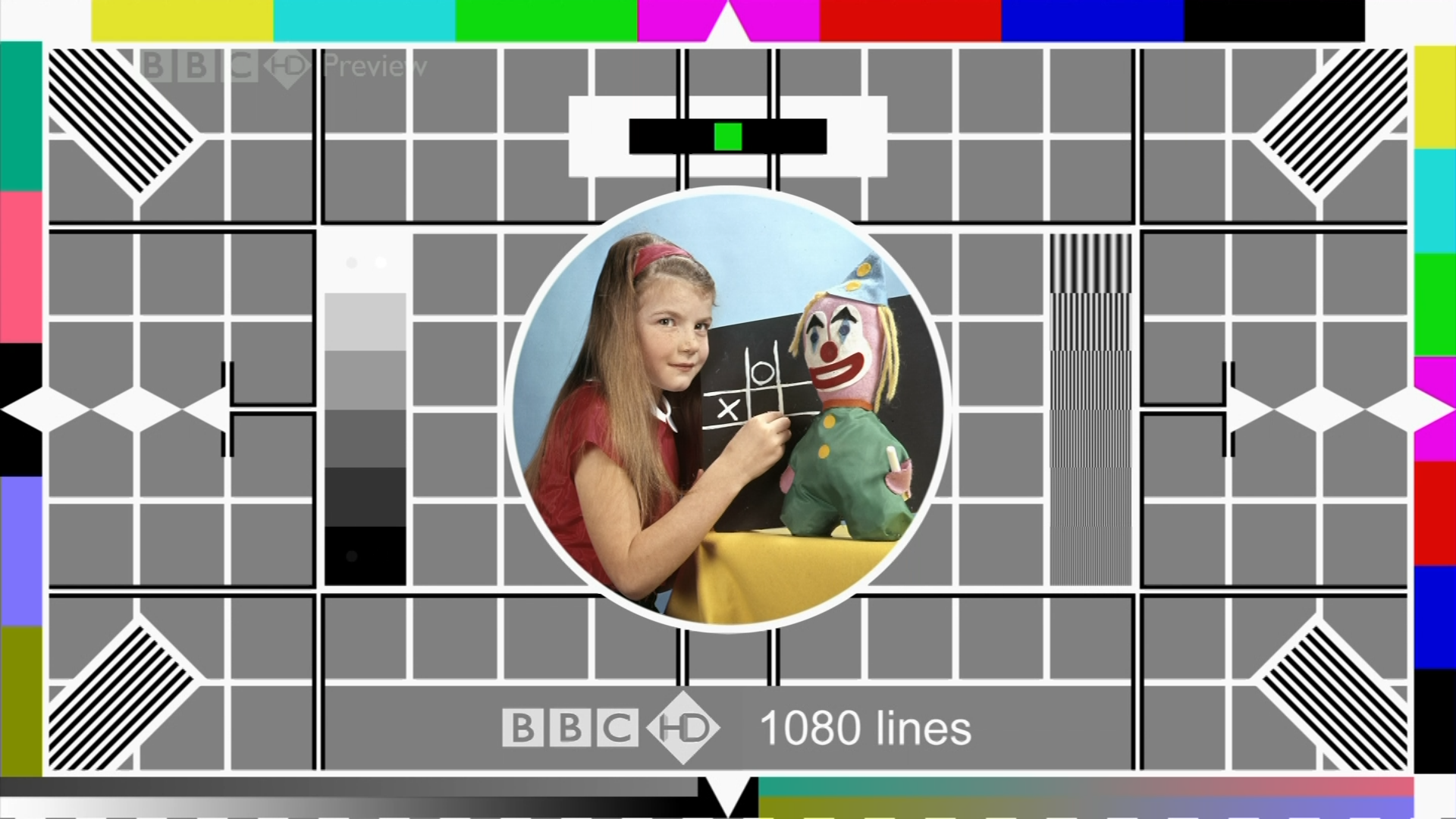
Here are some comparative samples. Sadly even the original is not perfect. But it’s good enough for this particular demo. I chose this picture because it is a mixture of photographic, drawing, icon and textual material, thus making it possible to see various types of compression artefacts when zoomed in. Most WebP compressors offer the option of optimising compression for different types of picture. Particularly look for artefacts around the horizontal and vertical lines. Also study the the fine end of the frequency grating and the image of young Carol Hersee and her co-star Bubbles.
To see these test pictures in their full glory (i.e. their “Full HD” 1920 x 1080 pixels), click an image, then hit F11 (Firefox and Chrome) to go “full screen”. The differences become more obvious. Other thing of note is that the WebP is half the file size of a comparable JPEG, whilst its quality is a bit better.
- Note: click F11 again to get your browser out of “full screen mode”.
Alternatively, right-click on the image and select “View in New Tab” (or similar) from your browser’s pop-up context menu. Then view full screen hit F11 (Firefox and Chrome) to go “full screen”. Or you may use the direct links at the end of this post to download and view in an image viewer/editor of your choosing.
To be clear, whatever way you do it, you will need to zoom in a bit in order to spot the differences.
Original lossless PNG (portable network graphics) format
Using lossless compression 714.9 kiB
JPEG standard compression (commonly used on the worldwide web)
Commonly used Lossy JPEG (Joint Photographic Expert Group) format. (nominal quality setting=80) 215.5 kiB
JPEG (higher quality)
Better quality (but still lossy) JPEG (Joint Photographic Expert Group) format. (nominal quality setting=98) 437.4 kiB
WebP Compressed
Better quality (But stlll lossy) WebP (Web Picture) 100.9 kib
Lossless WEBP
Using WebP lossless compression 406.9 kiB
Direct links
To save to your hard disk, right-click on the link and select “Save As” from your browser’s pop-up context menu.
- https://www.garfnet.org.uk/cms/wp-content/gallery/00000000-test-gallery/BBC_Testcard_W_1080_Lines.png 714.9 kiB
- https://www.garfnet.org.uk/cms/wp-content/gallery/00000000-test-gallery/BBC_Testcard_W_1080_Lines_lo.jpg 215.5 kiB
- https://www.garfnet.org.uk/cms/wp-content/gallery/00000000-test-gallery/BBC_Testcard_W_1080_Lines.jpg 437.4 kiB
- https://www.garfnet.org.uk/cms/wp-content/gallery/00000000-test-gallery/BBC_Testcard_W_1080_Lines.webp 100.9 kiB
- https://www.garfnet.org.uk/cms/wp-content/gallery/00000000-test-gallery/BBC_Testcard_W_1080_Lines_lossless.webp 406.9 kiB
Just to put this all into perspective: the file sizes of the above picture as a TIFF (Tagged Image File Format) and as a XCF (native GIMP file) would have been 5.9 MiB and 2.2 MiB respectively.